Web系のプログラミングをしている人ならDockerという言葉をきいたこと、使ったことがある人が多いと思いますが、実はなんとなくわかった感じでやっている人もいると思うので簡単にわかりやすく説明してみたいと思います。
Dockerとは
仮想環境を作成することができ、コンテナという技術を使用したものです。
仮想環境
まず仮想環境とは基本的に皆さんがPCと言っているものは1ハードに対して、1OS(Windows, Mac OS, Linaxなど)かと思いますが、OS上に別のOSをインストールして、仮想的にサーバーを構築したりすることを指します。
コンテナとは
コンテナとは仮想環境ではOSをインストールする必要がありますが、コンテナではOSを共有できるので、仮想化より容量が軽いというメリットがあります。
Dockerの利点
仮想環境上に開発環境を構築することで、本番環境と同じ環境を準備して開発することができます。
なぜ本番環境と同じ環境を準備できるといいかというと、開発環境で動いていても本番環境にデプロイした際に動作しないといったことが発生してしまうからです。
こういった問題は調査が難しく、時間がかかってしまいます。
こういった仮想環境は今までVirtualBoxといった仮想化ソフトが使用されることが多かったのですが、Dockerはコンテナ技術を使用しており、OSのインストールが必要ないために容量が少なくてすみ、かつ起動も早いために現在ではこちらが主流となております。
また、クラウドサービス大手のAzmazonのAWSやGoogleのGCPがコンテナを実行するためのサービスが用意されており、アプリケーションの公開も容易になってきております。
Dockerを使用した開発環境
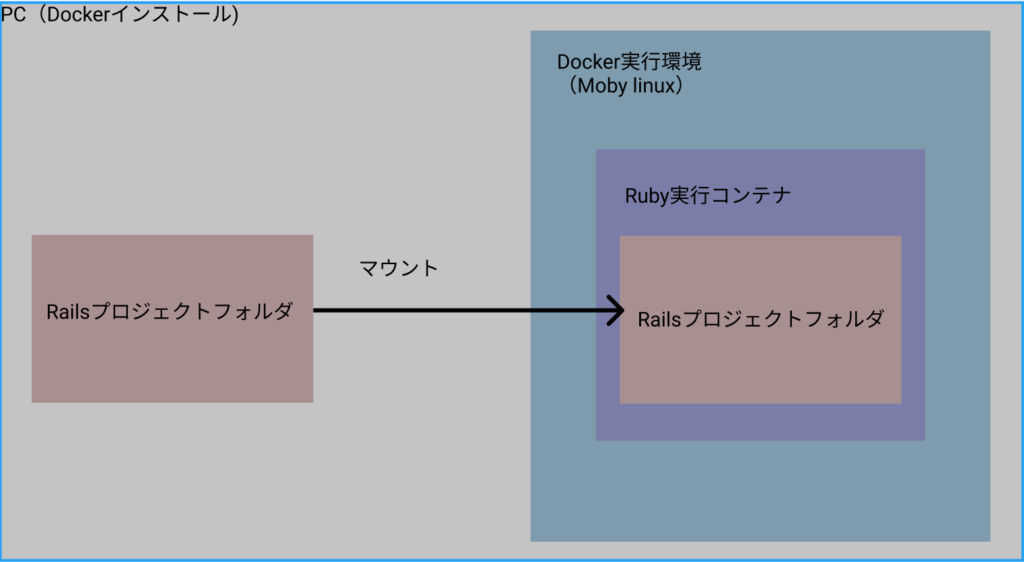
例えがRailsですと、環境は以下のようなイメージで構築されます。
グレーの全体のPCと記載されている部分がご自分が使用されているPCです。こちらのPCにDockerをインストールします。
Dockerをインストールすると自動的にMoby Linuxという軽量な仮想マシンが作成されます。
DockerでRubyの実行環境を立ち上げるとMoby Linux上にコンテナと呼ばれる仮想環境が立ち上がります。
このコンテナにPC上のRailsプロジェクトフォルダをマウントして開発を行っていきます。
RailsのソースコードはRailsプロジェクトフォルダにあるので、そちらを修正して動作確認が行えます。





コメント