先日、XserverにDokuwikiをインストールしました。
トップページの作成
早速編集していきます。
ますはサイトにアクセスしてみます。「https://ドメイン/doku.php?id=start」にアクセスすると以下のような画面が表示されます。

今回は「パブリックwiki」で運用していくので、ログインが必要ですので、インストール時に作成したアカウントでログインします。

ログインしたことで右ペインにえんぴつマークが出ているのがわかります。
こちらをクリックすると編集可能になります。
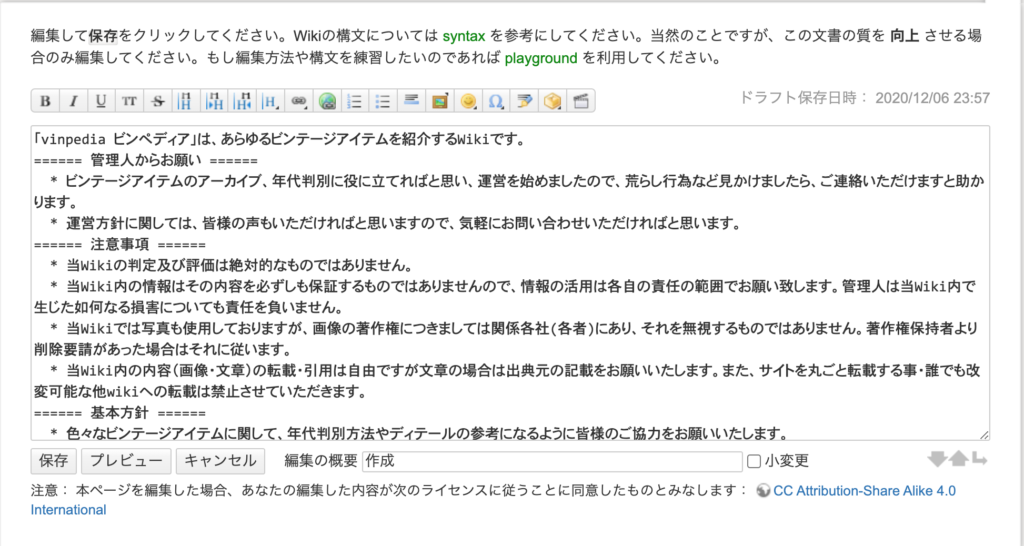
今回は以下のようにトップページを作成してみました。
こちらはdokuwikiの編集方法にしたがって作成してみました。以下を参考にしてみてください。
ja:syntax [DokuWiki]

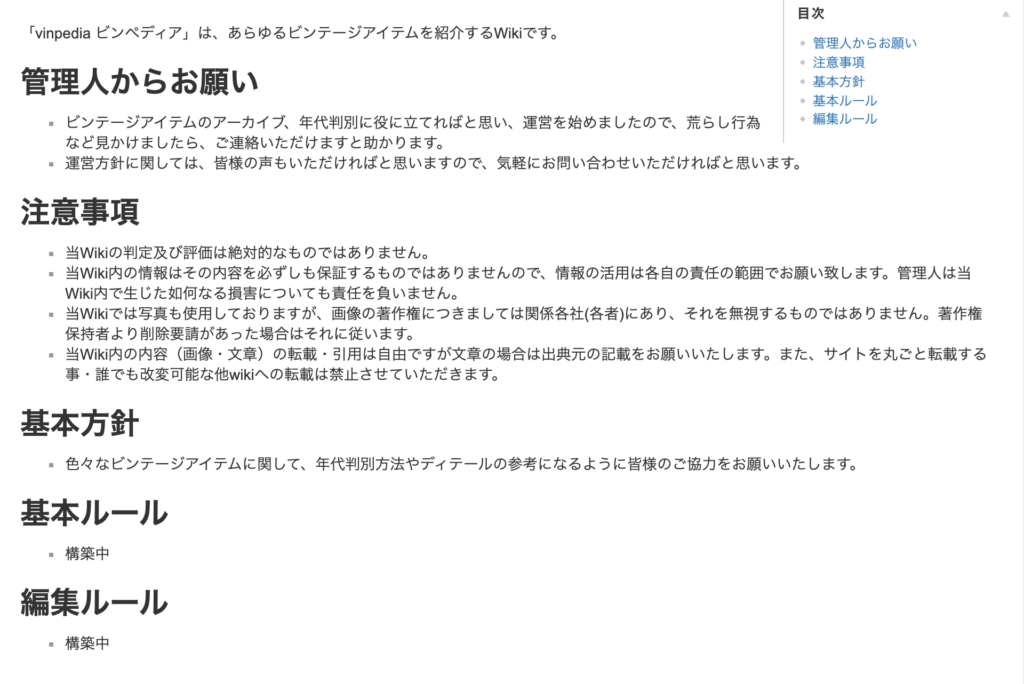
プレビューでどのように表示されるか確認してみましょう。

一旦これで保存していきます。
サイドバーを作成
今度はサイドバーを作成していきます。
まずは「https://ドメイン/doku.php?id=sidebar」に接続して、編集していきます。

こちらも右のえんぴつマークをクリックして、編集していきます。
サイドバーなのでリンクを貼ります。
リンクの貼り方としては、[[ページ名|タイトル]]と記載します。
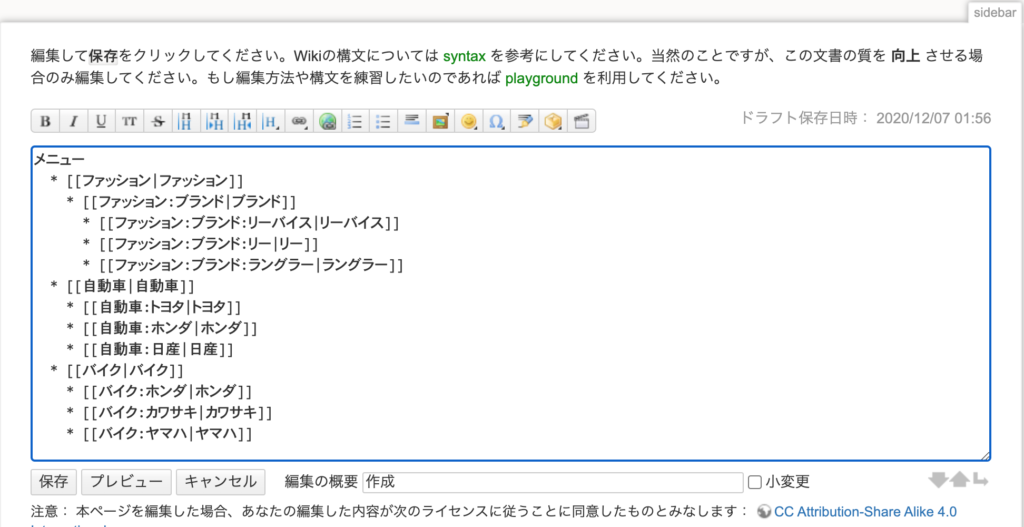
今回は以下のように作成してみました。

Dokuwikiで階層でデータを管理するためには「親階層:子階層」で記載していきます。例えば「自動車:トヨタ」などのように記載します。
こちらも大事な内容なので、後日まとめていきます。
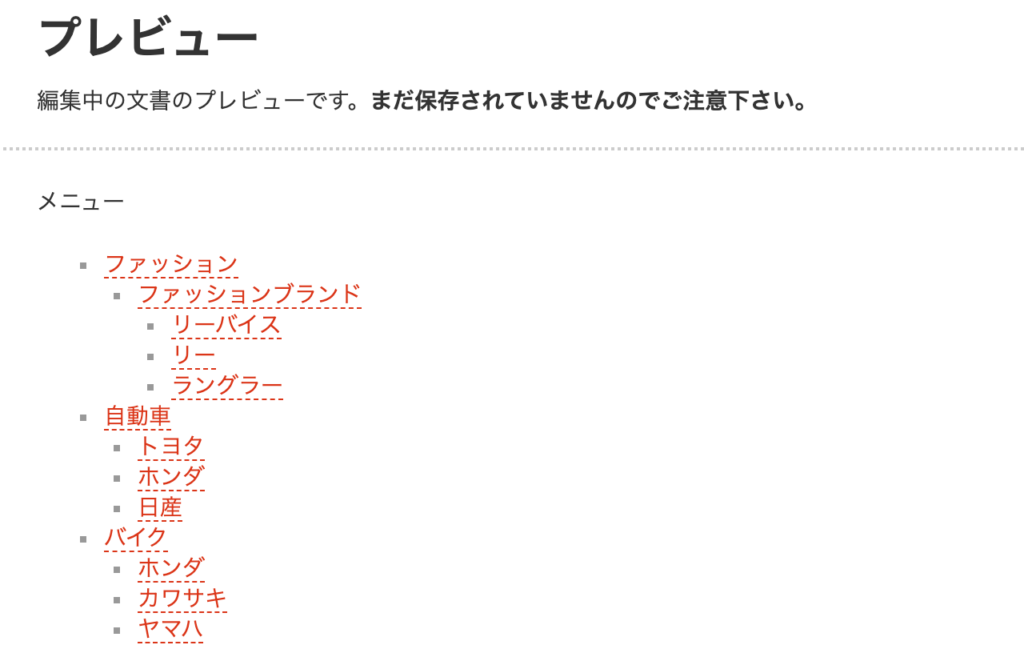
プレビューを見てみましょう。

問題なければ保存します。





コメント