webアプリにはログイン機能は必須ですよね。
今回はdeviseというgemを使って、ログイン機能を実装していきます。
以下を参考にしました。
Gemfileに追記
以下をgemfileに記載します。
gem 'devise'bundle installを実行します。
bundle installインストールする
以下のコマンドを実行します。
$ rails generate devise:install設定
インストールが成功すると以下のように表示されます。
こちらの手順に沿って、
create config/initializers/devise.rb
create config/locales/devise.en.yml
===============================================================================
Depending on your application's configuration some manual setup may be required:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
* Required for all applications. *
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
* Not required for API-only Applications *
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
* Not required for API-only Applications *
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
* Not required *
===============================================================================config/environments/development.rbに以下を記載しろと書いてあるので、追加します。
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }config/routes.rbに以下を追記します。
root to: "home#index"こんな感じです。
Rails.application.routes.draw do
root to: "home#index"
endapp/views/layouts/application.html.erbに以下を追記します。
こちらログインログアウト時のフラッシュメッセージです。
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>こんな感じでできました。
<body>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>最後に以下のコマンドを実行します。
rails g devise:views色々なフォルダとファイルが作られました。
invoke Devise::Generators::SharedViewsGenerator
create app/views/devise/shared
create app/views/devise/shared/_error_messages.html.erb
create app/views/devise/shared/_links.html.erb
invoke form_for
create app/views/devise/confirmations
create app/views/devise/confirmations/new.html.erb
create app/views/devise/passwords
create app/views/devise/passwords/edit.html.erb
create app/views/devise/passwords/new.html.erb
create app/views/devise/registrations
create app/views/devise/registrations/edit.html.erb
create app/views/devise/registrations/new.html.erb
create app/views/devise/sessions
create app/views/devise/sessions/new.html.erb
create app/views/devise/unlocks
create app/views/devise/unlocks/new.html.erb
invoke erb
create app/views/devise/mailer
create app/views/devise/mailer/confirmation_instructions.html.erb
create app/views/devise/mailer/email_changed.html.erb
create app/views/devise/mailer/password_change.html.erb
create app/views/devise/mailer/reset_password_instructions.html.erb
create app/views/devise/mailer/unlock_instructions.html.erb今度はユーザーのモデルを作成します。
% rails g devise user
invoke active_record
create db/migrate/20201021173507_devise_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
insert app/models/user.rb
route devise_for :users作成されたマイグレートファイル(db/migrate/20201021173507_devise_create_users.rb)
class DeviseCreateUsers < ActiveRecord::Migration[5.2]
def change
create_table :users do |t|
## Database authenticatable
t.string :email, null: false, default: ""
t.string :encrypted_password, null: false, default: ""
## Recoverable
t.string :reset_password_token
t.datetime :reset_password_sent_at
## Rememberable
t.datetime :remember_created_at上記のような形で作成され、最低限のメールとパスワード、トークンなどが入っています。
こちらは飛ばしてもいいですが、私は以下を追加しました。
t.string :username
t.text :profile
t.string :profile_image_id記載したら、マイグレーションして行きます。
% rails db:migrate私はdockerで動かしていたので以下を実行しました。
docker-compose run web rails db:migrate確認
まずはユーザー作成画面を確認します。
私はコントローラーが作られてなくて以下のように少しはまりました。
いまだにjavascript_pack_tagは読み込めてません。
誰か教えて。。。
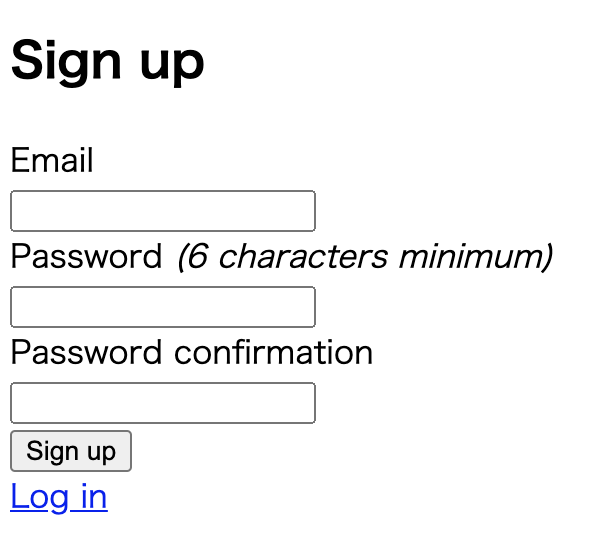
一旦http://localhost:3000/users/sign_upに接続して確認します。
以下のように表示されています。

まだ、編集してないのでメールとパスワードしかありませんので、先ほど追加したユーザー名を追加します。
こちらの画面ですが、/app/views/devise/registrations/new.html.erbを編集して行きます。
以下をメールの前に追加しました。
<div class="field">
<%= f.label :username %><br />
<%= f.text_field :username, autofocus: true, autocomplete: "username" %>
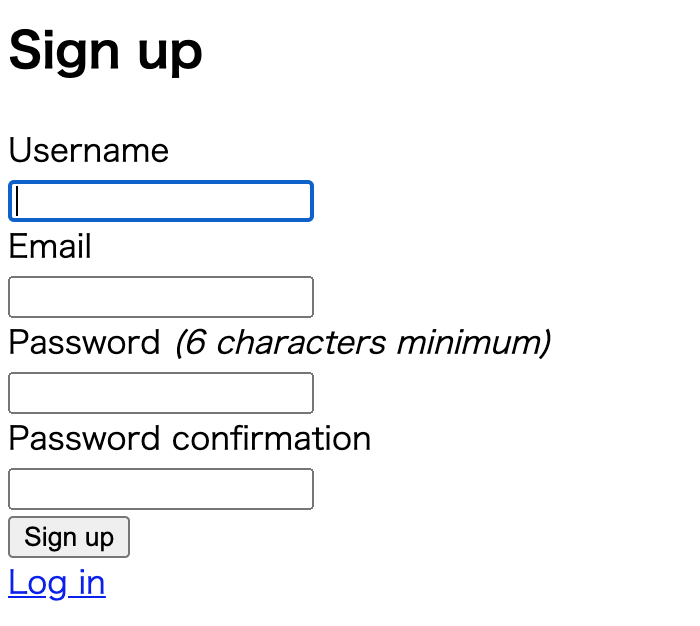
</div>これで再度http://localhost:3000/users/sign_upに接続すると以下のように表示されます。

ちなみにどのようにこのアドレスを確認するかというと、以下のコマンドを打ってみて下さい。
% rails routes
Prefix Verb URI Pattern Controller#Action
root GET / home#index
new_user_session GET /users/sign_in(.:format) users/sessions#new
user_session POST /users/sign_in(.:format) users/sessions#create
destroy_user_session DELETE /users/sign_out(.:format) users/sessions#destroy
new_user_password GET /users/password/new(.:format) devise/passwords#new
edit_user_password GET /users/password/edit(.:format) devise/passwords#edit
user_password PATCH /users/password(.:format) devise/passwords#update
PUT /users/password(.:format) devise/passwords#update
POST /users/password(.:format) devise/passwords#create
cancel_user_registration GET /users/cancel(.:format) users/registrations#cancel
new_user_registration GET /users/sign_up(.:format) users/registrations#new
edit_user_registration GET /users/edit(.:format) users/registrations#edit
user_registration PATCH /users(.:format) users/registrations#update
PUT /users(.:format) users/registrations#update
DELETE /users(.:format) users/registrations#destroy
POST /users(.:format) users/registrations#create
refile_app /attachments #<Refile::App app_file="/Users/user/.bundle/ruby/2.6.0/refile-46b4178654e6/lib/refile/app.rb">
rails_service_blob GET /rails/active_storage/blobs/:signed_id/*filename(.:format) active_storage/blobs#show
rails_blob_representation GET /rails/active_storage/representations/:signed_blob_id/:variation_key/*filename(.:format) active_storage/representations#show
rails_disk_service GET /rails/active_storage/disk/:encoded_key/*filename(.:format) active_storage/disk#show
update_rails_disk_service PUT /rails/active_storage/disk/:encoded_token(.:format) active_storage/disk#update
rails_direct_uploads POST /rails/active_storage/direct_uploads(.:format) active_storage/direct_uploads#createusers/registrations#new部分を確認すると/users/sign_up(.:format)と記載されているので、こちらにアクセスします。
追記
上記で基本的な部分は完了していますが、今回はユーザーネームを追加したのでその部分を実装して行きます。
app/controllers/application_controller.rbに追記しておきます。
before_action :configure_permitted_parameters, if: :devise_controller?
private
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:username])
end




コメント