実際に本格的にReactでアプリケーションを作成していく場合はプロジェクトを作成する必要があるので、手順を説明していきます。
VScodeで作成していくので、まだの方はVSCodeをインストールしておいて下さい。

node.jsをインストール
以下にアクセスして、node.jsをダウンロードして、インストールして下さい。
ダウンロードは推奨版をダウンロードすることをお勧めします。
インストールして、VSCodeのターミナルなどで「node -v」とコマンドして、バージョンが表示されればインストール完了です。
node -v
v12.18.4プロジェクトを作成
まずは自分がプロジェクトを作成したいフォルダに移動して下さい。
移動はcdコマンドを使います。
cd /Users/user/Documents/myApp以下のようにコマンドすることでプロジェクトが作成されます。
「my-app」の部分に作成するアプリケーション名を記載して実行して下さい。
npx create-react-app my-appするとプロジェクトの作成が始まりますので少々お待ちください。
以下のように表示されるとプロジェクトの作成完了になります。
Success! Created my-app at /Users/user/Documents/my-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!WEBサーバーを起動
Reactには簡単なWEBサーバーの機能もあるので、そちらを起動していきます。
なぜこちらが必要かというとAjaxなどの非同期通信を行う際に必要だからです。
自分の作成したプロジェクトに移動してから、こちらに移動していないとエラーになるので気をつけて下さい。
こちらは何をしているかというと、先ほどプロジェクトを作成した際にpackage.jsonというファイルが作成されているので、そちらにあるコマンドを読んでいる形になるので、気になる方はこの中を見てみて下さい。
cd my-app
npm start
実行するとブラウザへのアクセスを聞かれるので、許可して下さい。
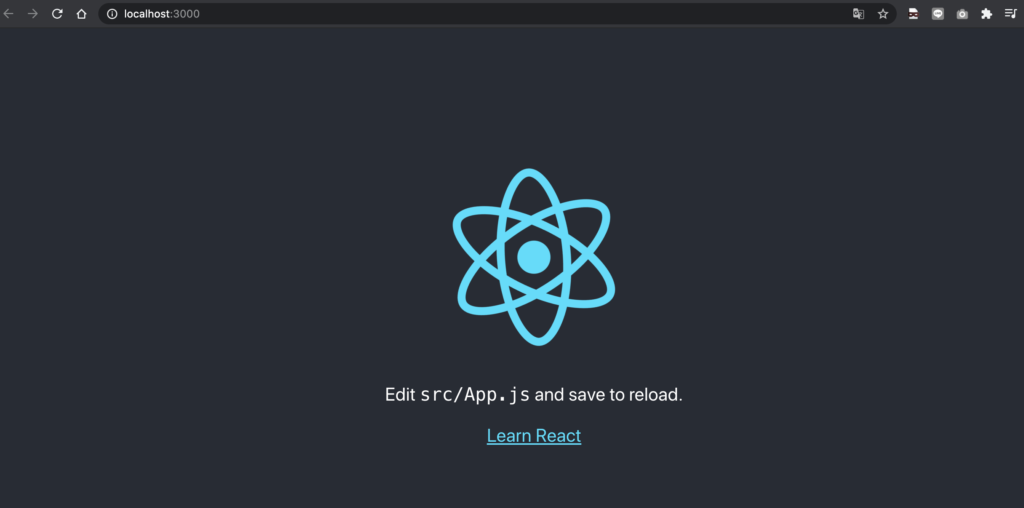
以下のような画面が表示されると成功です。

こちらに「Edit src/App.js and save to reload.」と記載されています。
どういったことかというと、先ほど作成したフォルダの中に src というフォルダがあります。
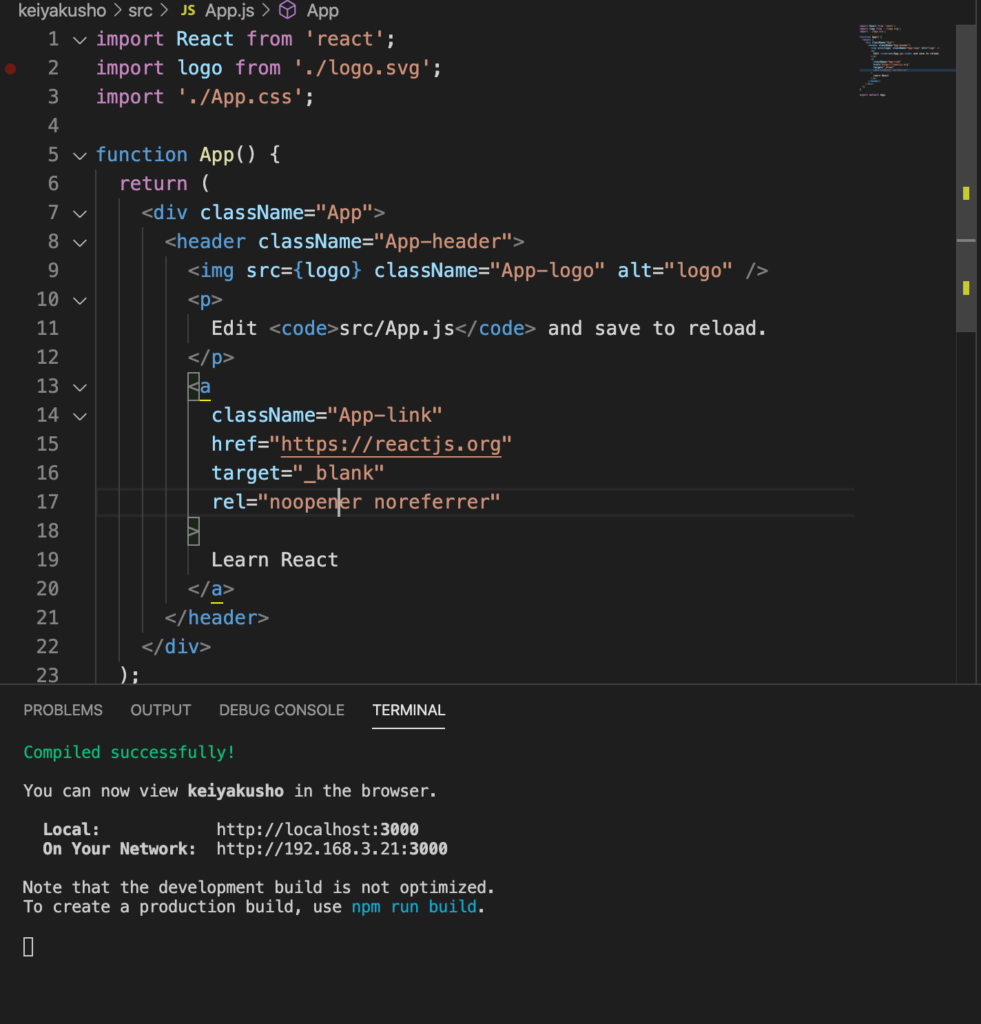
その中に App.js というファイルがあるので、開いてみて下さい。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
この <p> タグの部分を書き換えて保存してみてください。
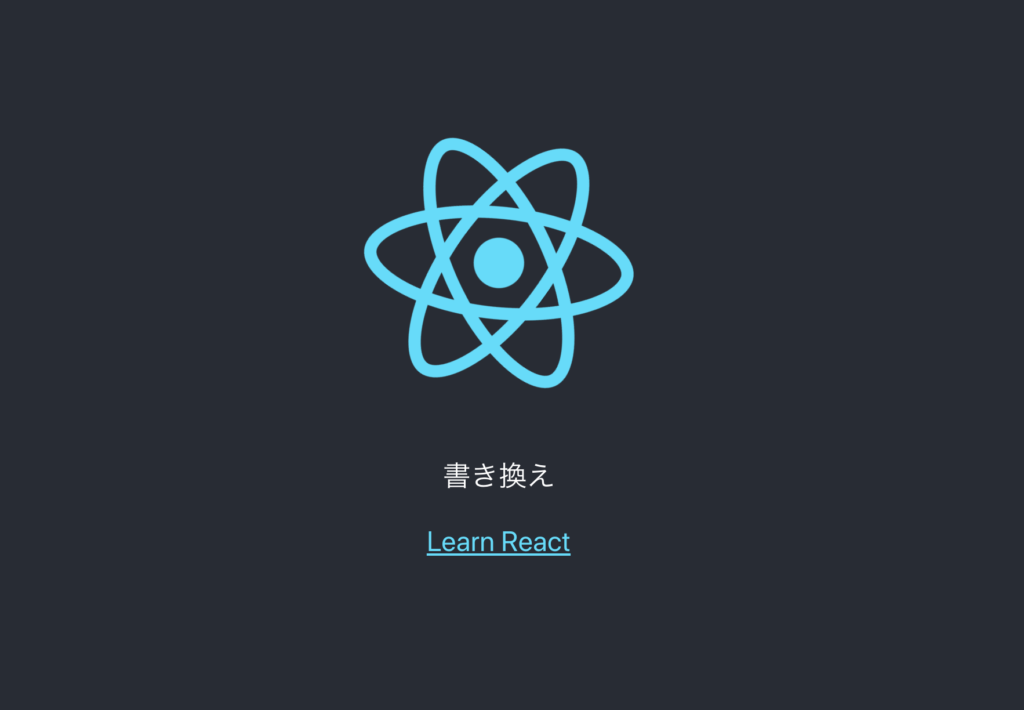
するとブラウザの方も更新されたのが確認できると思います。
つまりコードをウォッチしてくれてて、更新するとブラウザ側も自動的に更新してくれます。
<p>書き替え</p>として、保存したら以下のように自動でブラウザも変わってくれました。

まとめ
以上のように簡単にプロジェクトを作成でき、動作確認を楽にできるので、試してみて下さい。



コメント